

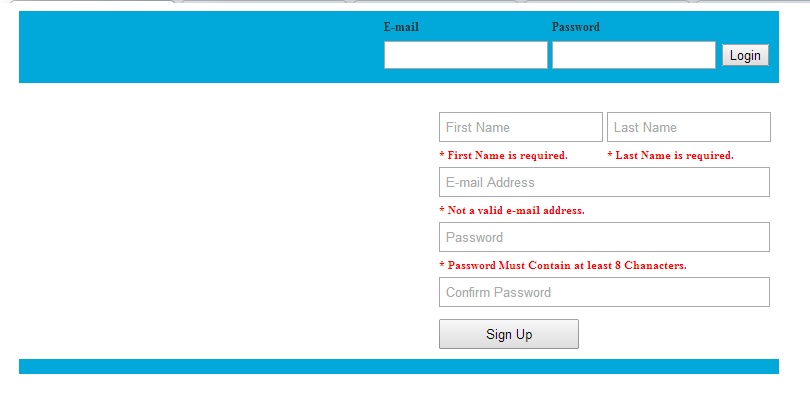
I've setup the form to validate on submit rather than as soon as each field is changed, this is implemented with a submitted field in the app component that is set to true when the form is submitted for the first time. All fields are required, the email field must be a valid email address, the password field must have a min length of 6 and must match the confirm password field. The example is a simple registration form with pretty standard fields for first name, last name, email, password and confirm password. This is a quick example of how to setup form validation in Vue.js with the Vuelidate library.

Angular Reactive Forms: Angular 10, 9, 8, 7, 6.

Example built with Vue 2.6.7 and Vuelidate 0.7.4


 0 kommentar(er)
0 kommentar(er)
